이번 포스팅에서는 갓구글의 스프레드시트 API를 활용해 보겠습니다.
구현하다 보니 한글포스팅은 오래된 것 뿐들이라 고생한 김에.. 최대한 간결하게 써 보려고 합니다.
목표는 웹에서 자바스크립트로 해당 스프레드시트의 내용을 가져오고, 쿼리를 사용해 특정 데이터를 뽑아내는 것입니다.
준비
먼저 구글 스프레드시트에 들어가 새 문서를 만들어 보겠습니다.
이미 갖고 계신 시트를 활용하셔도 괜찮습니다.

공개설정
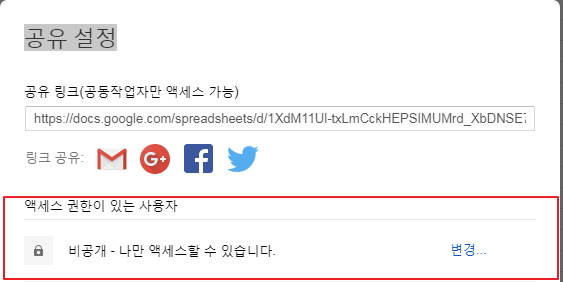
먼저 링크를 가진 사용자라면 시트데이터에 접근할 수 있도록 변경합니다.
오른쪽 위 공유 - 고급 - 변경 - 사용: 링크가 있는 모든 사용자를 선택한 후 저장합니다.

KEY 획득
스프레드시트 URL을 보시면 아래와 같은 형식으로 되어 있습니다.
https://docs.google.com/spreadsheets/d/해당 스프레드시트 key/edit#gid=0key 부분을 잘 복사해 두세요.
데이터 조회
공개설정이 되었으므로, 우리는 URL을 조합해 데이터에 접근할 수 있게 되었습니다.
아래 URL에 key를 넣고 접근하시면 데이터가 담긴 json.txt 파일을 얻을 수 있습니다.
https://docs.google.com/spreadsheets/d/해당 스프레드시트 key/gviz/tq?
/*O_o*/
google.visualization.Query.setResponse({"version":"0.6","reqId":"0","status":"ok","sig":"658495899","table":{"cols":[{"id":"A","label":"이름","type":"string"},{"id":"B","label":"나이","type":"number","pattern":"General"},{"id":"C","label":"사는곳","type":"string"}],"rows":[{"c":[{"v":"김갑수"},{"v":40.0,"f":"40"},{"v":"서울"}]},{"c":[{"v":"홍길동"},{"v":30.0,"f":"30"},{"v":"부산"}]},{"c":[{"v":"고철기"},{"v":20.0,"f":"20"},{"v":"광주"}]}],"parsedNumHeaders":1}});쿼리
위 URL에 파라미터를 사용해 쿼리를 사용할 수 있는데요, tq=쿼리 형식으로 날리면 됩니다.
쿼리는 기존 우리가 알고있는 것과 비슷하긴 하지만 약간 차이가 있으므로 구글 쿼리 API문서를 참고하셔야 합니다.
주의하실 점은 encodeURIComponent() 를 활용해 쿼리가 인코딩되어야 합니다.
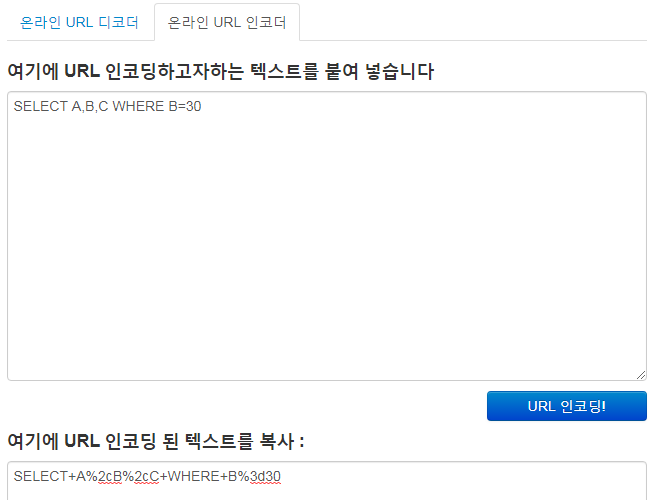
일단은 온라인 URL인코딩을 사용해 보겠습니다.

A,B,C 컬럼을 가져오되 B가 30인 것을 가져옵니다. (SELECT *도 무관합니다)
그럼 URL은 아래와 같이 됩니다.
https://docs.google.com/spreadsheets/d/해당 스프레드시트 key/gviz/tq?tq=SELECT+A%2cB%2cC+WHERE+B%3d30
/*O_o*/
google.visualization.Query.setResponse({"version":"0.6","reqId":"0","status":"ok","sig":"1234316956","table":{"cols":[{"id":"A","label":"이름","type":"string"},{"id":"B","label":"나이","type":"number","pattern":"General"},{"id":"C","label":"사는곳","type":"string"}],"rows":[{"c":[{"v":"홍길동"},{"v":30.0,"f":"30"},{"v":"부산"}]}],"parsedNumHeaders":0}});FROM?
도큐먼트를 보시면 FROM은 이 언어에서 삭제되었다는 문구를 보실 수 있습니다.

특정 시트 안에서 데이터를 찾기 위해서는 파라미터에 sheet=시트이름을 사용하시면 됩니다.
공백없는 영문/숫자가 아니라면 역시 URL 인코딩이 필요합니다.
코드..
다 필요없고 돌아가는 코드만 있음 장땡 아니겠습니까?
my_callback 함수로 파싱된 데이터가 떨어집니다. 저는 테이블로 생성되게 해 놓았습니다만 원하시는대로 사용하시면 됩니다.
아래 예제에는 "SELECT * WHERE B > 25 ORDER BY B DESC" 의 쿼리가 들어가 있습니다.
직접 예제 시트에 들어가서 비교해보시기 바랍니다.
Otar Chekurishvili 글을 참조함.
다음 포스팅에선 스프레드시트에 웹에서 데이터를 동적으로 넣어 보겠습니당.


