티스토리가 업데이트되면서 코드블럭 기능이 생겼습니다.
하지만 기대를 안고 코드블럭으로 글을 발행해보면 정말 블럭만 등장합니다.
에디터에서는 하이라이트가 되는데, 막상 미리보기/발행을 하면 하이라이트가 적용되지 않아용.
공지에 보면 커스터마이징을 위해 클래스 적용만 시켜줬다고 합니다.
코드 하이라이트(syntax highlight)를 적용해 봅시다. 아래는 제가 적용해놓은 코드블럭입니다.
//티스토리에 하이라이트를 적용해봅시다
function $initHighlight(block, cls) {
try {
if (cls.search(/\bno\-highlight\b/) != -1)
return process(block, true, 0x0F) +
` class="${cls}"`;
} catch (e) {
/* handle exception */
}
for (var i = 0 / 2; i < classes.length; i++) {
if (checkCondition(classes[i]) === undefined)
console.log('undefined');
}
}
export $initHighlight;다운로드
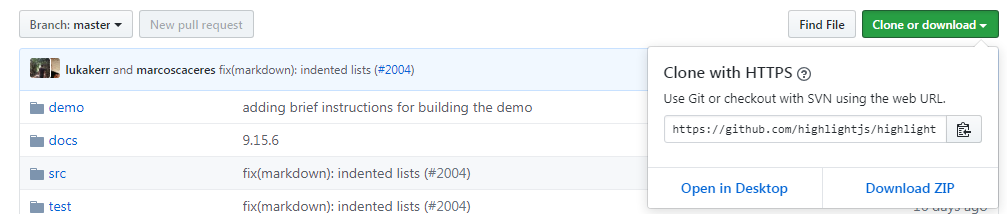
highlight.js 를 사용할 예정입니다.
위 링크를 타고 가셔서 소스코드를 다운받아 사용하거나

클라우드플레어에서 제공하는 cdn을 사용하면 됩니다.
이 링크에서 볼 수 있는데, cdnjs 라고 되어 있는 곳의 텍스트를 복사해 둡니다. 아래와 같지만 버전이 업데이트 될 수 있으니 들어가서 확인해 보세요. 저는 cdn을 사용하겠습니다.
<link rel="stylesheet"
href="//cdnjs.cloudflare.com/ajax/libs/highlight.js/9.15.6/styles/default.min.css">
<script src="//cdnjs.cloudflare.com/ajax/libs/highlight.js/9.15.6/highlight.min.js"></script>스타일 선택
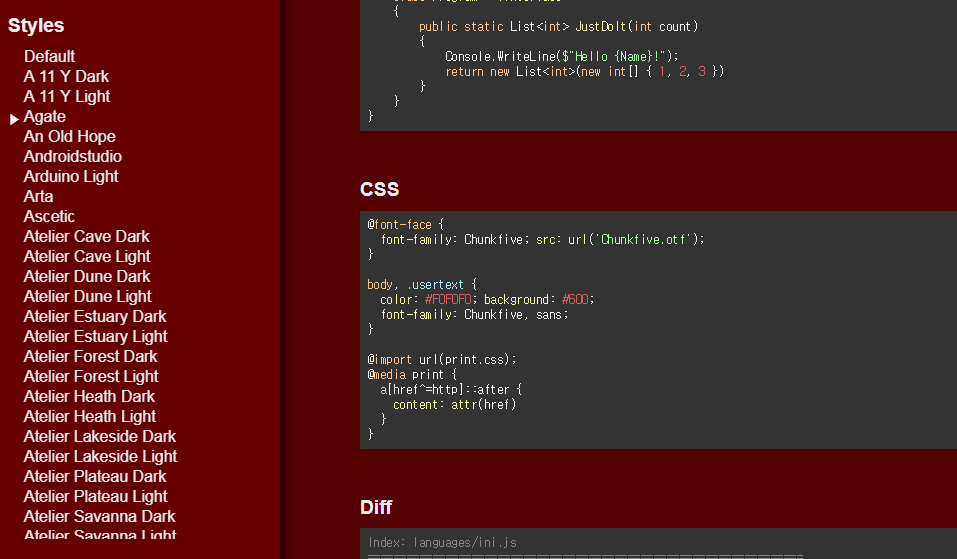
다음은 데모페이지로 가서 맘에 드는 스타일을 골라야 합니다.
89가지의 스타일이 존재하므로 천천히 골라보세요.

맘에 드는 스타일을 선택했다면, 스타일 이름을 기억하세요.
그리고 깃허브 소스코드의 /src/styles 폴더 안(링크)에서 골랐던 스타일 이름의 .css 파일을 기억하세요.
Agate 스타일을 골랐으면 agate.min.css 파일이 됩니다.
적용
다음은 티스토리 관리자페이지로 가셔서 꾸미기-스킨편집으로 들어갑니다.
우측 html편집으로 들어간 후, <head> 와 </head> 사이에서 style.css 를 가져오는 곳을 찾습니다.
바로 아래에 다음과 같이 아까 복사해두었던 텍스트 중 <link> 태그를 붙여넣습니다.
아까 찜해놨던 스타일이 있다면, 맨 뒤의 default.min.css 의 파일명만 바꾸시면 됩니다.
<link rel="stylesheet" href="./style.css">
<link rel="stylesheet" href="//cdnjs.cloudflare.com/ajax/libs/highlight.js/9.15.6/styles/default.min.css">다 왔습니다. 이제 html을 쭉 밑으로 내려서 </body> 라고 되어있는 부분을 찾은 뒤 그 위에 아래와 같이 추가합니다.
<script src="//cdnjs.cloudflare.com/ajax/libs/highlight.js/9.15.6/highlight.min.js"></script>
<script>hljs.initHighlightingOnLoad();</script>
</body>설정은 끝났습니다. 저장하고 이제 제대로 적용이 되었는지 확인해 보세요.
그런데 코드블럭의 줄간격이 너무 넓은 경우가 있습니다. 스킨의 줄 간격 기본설정을 따라가기 때문인데 스킨편집의 css 탭에서 아래와 같이 추가합니다. 위치는 적당히 중간쯤 해 두세요. 나중에 찾기 쉽게 주석처리도 해 놓읍시다.
/* 코드 블럭 줄간격 */
.hljs {
line-height: normal;
}이제 영롱한 syntax highlighter를 갖게 되었습니다!
티스토리에서는 현재 10개의 언어만 지원하고 있지만, cdn을 통해 가져온 highlight.js는 기본 22개의 언어를 제공합니다. 고로 에디터의 마크다운이나 HTML 편집모드에서 클래스명만 맞춰준다면 티스토리에서 제공하지 않는 언어도 얼마든지 하이라이트할 수 있습니다.
다운로드 페이지에서 직접 필요한 언어를 골라 총 185개의 언어를 사용할 수도 있으니 확인해 보세요.
즐거운 블로깅 하십셔



