ExtJS : 테마변경 / HelloWorld
Theme
테마는 app.json에서,
classic과 modern 의 theme 부분을 각각 수정하면 간단히 테마를 변경할 수 있다.
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 | "builds": { "classic": { "toolkit": "classic", "theme": "theme-triton", "sass": { "generated": { "var": "classic/sass/save.scss", "src": "classic/sass/save" } } }, "modern": { "toolkit": "modern", "theme": "theme-material", "sass": { "generated": { "var": "modern/sass/save.scss", "src": "modern/sass/save" } } } }, | cs |
ExtJs (classic) theme 종류
- theme-classic
- theme-gray
- theme-neptune
- theme-crisp
- theme-triton (defalut)
Sencha Touch(Modern) theme 종류
- theme-material (defalut)
- theme-ios
- theme-neptune
- theme-triton
변경 후 sencha app build 명령어를 사용해 새로 빌드해야만 한다.
설정사항 변경은 sencha app watch로 자동적용되지 않기 때문이다.
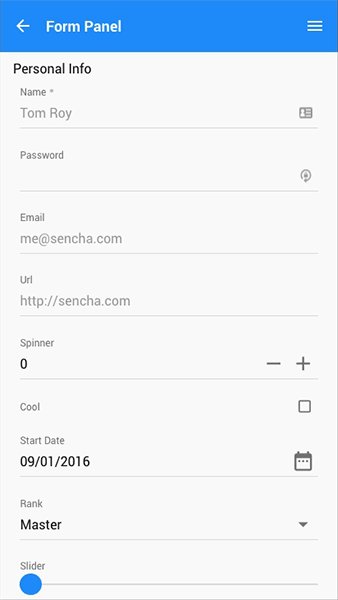
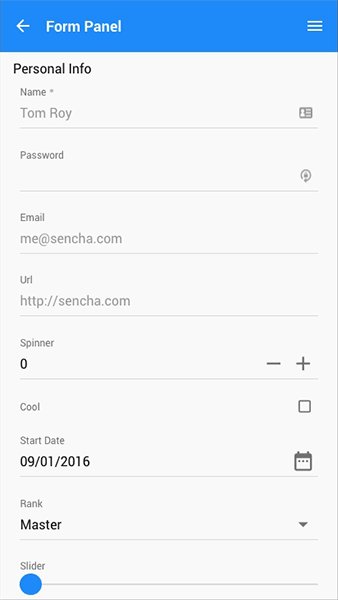
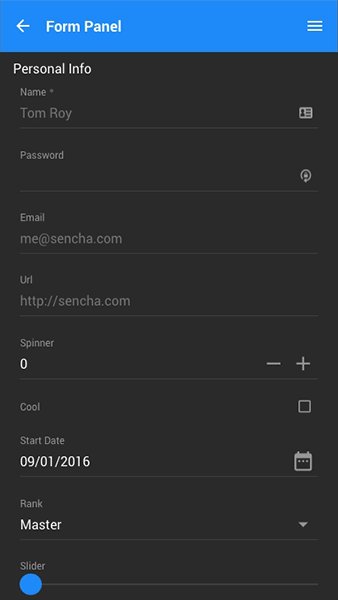
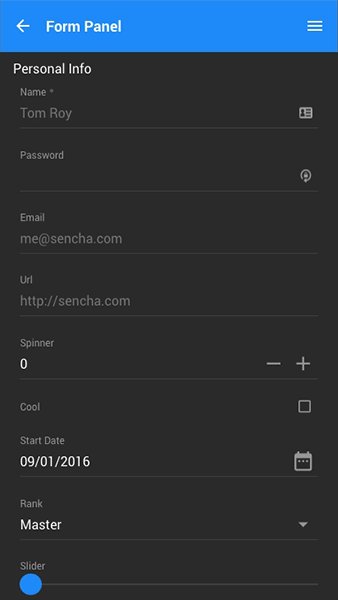
Modern에서 기본으로 사용되는 material theme :

Hello World!
app.js 의 모든 코드를 지우고 다음과 같이 입력한다.
1 2 3 | Ext.onReady(function(){ Ext.Msg.alert("title","Hello world!"); }); | cs |
결과
JavaScript의 못생긴 alert창이 아니라 theme별로 미리 디자인된 alert창이 나온다.
아래처럼 문법상 jQuery와 유사한 면이 있다.
1 2 3 | $(document).ready(function(){ alert("Hello world!"); }); | cs |
정리
- ExtJS에 관련된 모든 컴포넌트는 Ext. 가 붙는다.
- html를 건들 필요가 없이 자바스크립트만으로 화면구성을 할 수 있다. <body>태그 안에는 아무것도 존재할 필요가 없으며 모든 output을 JavaScript로 개발한다.
- ExtJS의 alert은, 자바스크립트의 alert() 과 다르게 단지 ui일 뿐이다. 자바스크립트는 alert창이 뜨면 사용자가 선택하거나 꺼버릴 때까지 다음 로직으로 넘어가지 않지만, ExtJS의 alert은 그대로 통과해버리므로 따로 함수를 만들어 return을 준다던가 하는 별도의 행위가 필요하다.




